
ioBroker: vis-Screensaver bei Inaktivität
Hallo zusammen,
nach langer Pause gibt es mal wieder einen neuen Blogbeitrag. Alternativ zum Blogbeitrag, gibt es die Thematik auch als Video.
Ich möchte euch einen Weg zeigen, wie Ihr einen "Viewwechsel" bei Inaktivität in vis bewirken könnt. Der Hauptgedanke ist, einen Bildschirmschoner View z. B. für OLED Displays, wie sie in modernen Tablets verbaut sind (Stichwort: Burn-In), anzuzeigen. Viele Skripte, die ich bislang gesehen haben basieren lediglich auf dem Zeitpunkt des letzten Viewwechsels, jedoch kann es so passieren, dass der Screensaver während der Nutzung aktiv wird, da man sich seit längerem auf dem gleichen View befindet.
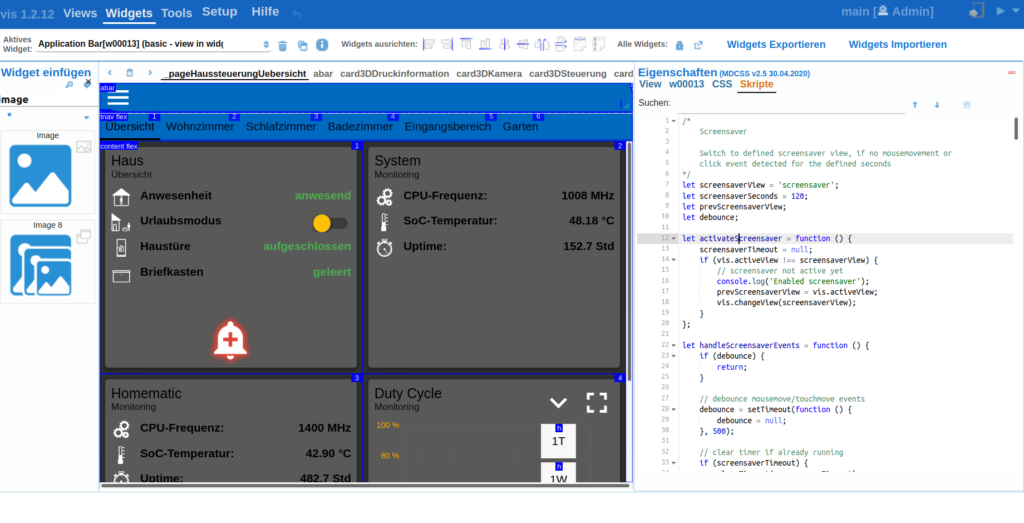
Für unser Vorgehen benötigen wir dieses mal keine Skript-Engine. Das Skript wird im edit-Modus des vis Editors hinzugefügt.

Das komplette Skript findet ihr auf GitHub, jedoch gehen wir nachfolgend noch auf Details ein.
1 2 3 | var screensaverView = 'screensaver'; var prevScreensaverView = 'home' var screensaverSeconds = 120; |
In der ersten Zeile muss definiert werden, wie der View heißt, welcher als Bildschirmschoner angezeigt werden soll. Was ihr auf dem View konkret hinterlegt habt, spielt keine Rolle. Evtl. wollt ihr ein dunkles Bild, oder eine Animation um Burn-In zu verhindern. In der zweiten Zeile wird optional ein Home Screen definiert, dieser wird dann als zuletzt aktiver View genutzt, falls direkt auf dem Screensaver eingestiegen wurde und somit kein vorheriger View existiert. In der dritten Zeile muss die Anzahl an Sekunden definiert werden, nach welchen auf den Bildschirmschoner gewechselt werden soll.
1 2 3 4 5 6 7 8 9 | var activateScreensaver = function () { screensaverTimeout = null; if (vis.activeView !== screensaverView) { // screensaver not active yet console.log('Enabled screensaver'); prevScreensaverView = vis.activeView; vis.changeView(screensaverView); } }; |
Die activateScreensaver Funktion wird aufgerufen, wenn Inaktivität über die definierte Zeit hinweg erkannt wurde. Sie deklariert den Timer als nicht mehr aktiv und prüft ob der aktive View bereits der gewünschte Bildschirmschoner-View ist, falls nicht wird der aktuelle View gespeichert (um später zu diesem zurückzukehren) und zum Bildschirmschoner-View gewechselt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | var handleScreensaverEvents = function () { if (debounce) { return; } // debounce mousemove/touchmove events debounce = setTimeout(function () { debounce = null; }, 500); // clear timer if already running if (screensaverTimeout) { clearTimeout(screensaverTimeout); } if (screensaverView === vis.activeView) { // screensaver active and clicked -> disable console.log('Disable screensaver'); vis.changeView(prevScreensaverView); } // restart timer screensaverTimeout = setTimeout(activateScreensaver, screensaverSeconds * 1000); }; |
handleScreensaverEvents Funktion wird bei erkannter Aktivität aufgerufen. Zu Beginn wird geprüft ob diese erst kürzlich aufgerufen wurde und bricht die restliche Ausführung entsprechend ab um Ressourcen zu schonen. Falls dies nicht der Fall ist, wird die Ausführung forgesetzt und ein erneutes aufrufen für 500 ms verhindert. Wenn bereits ein screensaverTimer läuft, was immer der Fall sein sollte, außer wenn wir uns bereits auf dem Bildschirmschoner befinden, wird dieser resettet, da ja Aktivität erkannt wurde. Falls Aktivität erkannt wurde und wir uns derzeit auf dem Bildschirmschoner befinden, wird zum zuletzt aktiven View zurückgekehrt.
1 2 3 4 5 | var screensaverTimeout = setTimeout(activateScreensaver, screensaverSeconds * 1000); document.addEventListener('click', handleScreensaverEvents); document.addEventListener('mousemove', handleScreensaverEvents); document.addEventListener('touchmove', handleScreensaverEvents); |
Zuletzt wird der Timeout bei Laden der Seite initial gestartet. Ebenfalls werden die Event Listener zum prüfen der Aktivität registriert. Es wird klicken, Bewegen der Maus bzw. der Finger auf dem Touchscreen erkannt.
Der Code zum Einbinden einer hochgeladenen Video-Datei in einem HTML-Widget auf dem Screensaver-View schaut exemplarisch wie folgt aus:
1 | <video src="/vis.0/main/images/vis_screensaver.mp4" type="video/mp4" playsinline muted autoplay loop width=100%></video> |
Falls euch der Beitrag gefallen hat, schreibt gerne einen Kommentar und zeigt mir auf jeden Fall eure Bildschirmschoner!
Falls Ihr Fragen, Wünsche, Videoideen oder andere Anregungen habt, stellt diese gerne in Form eines Kommentars oder schreibt eine Mail an info@iot-blog.net.







Durch Zufall bin ich gerade über diesen Artikel gestolpert. Sehr schön, was man mit ioBroker alles tun kann und vor allem auf welche Ideen man in der Community kommt.
Ich selbst nutze einen Bildschirm am Raspberry Pi für die VIS, plane aber auch in Tablets in anderen Räumen einzusetzen. Gerade dort wird dann ein Bildschirmschoner sehr interessant, um die Informationen vielleicht nochmal zu minimalisieren.
Vielen Dank für die Anregung, das werde ich bei Gelegenheit sicher einmal ausprobieren! 🙂
Hallo Moritz,
danke für deine Lösung für einen Screensaver. Ich bin noch Anfänger im Bereich des ioBrokers und habe manchmal noch so meine Probleme.. Beim vorgestelltem Screensaver leider auch.
In dem Editor der VIS und wenn ich die VIS aus dem ioBroker starte funktioniert der Screensaver ohne Probleme. Starte ich die Visualisierung auf einem Tablet oder auf einem Handy über die App ioBroker:_vis wird die entsprechende View nach Zeit aktiviert jedoch ohne Widget. Habe schon einige Einstellungen verändert jeodch alles ohne Erfolg. Kannst du mir bei meinem Problem weiterhelfen?
Gruß, Max
Hi Max,
welches Widget nutzt du konkret und wie ist es konfiguriert? Und welche vis app ist gemeint, iOS oder Android?
beste Grüße
Moritz
Hallo Moritz,
ich benutze das HTML-Widget aus dem basic-Verzeichnis. Dabei habe ich es unter allgemein HTML mit deinem Code konfiguriert. Bei dem Code habe ich den Videonamen geändert.
Es handelt sich um die Android Vis App.
Danke für deine Unterstützung.
Gruß aus dem Norden,
Max
Hi Max,
da du sagst, dass es auf anderen Endgeräten funktioniert, kann es sein dass es entweder auf dem speziellen Tablet nicht läuft, da z. B. WebView veraltet – man nimmt ja gerne ältere Modelle für die Wand. Hier könntest du mal einen anderen Browser auf dem Tablet testen und schauen ob es damit tut.
Alternativ, habe ich in Erinnerung, dass man für neue Ressourcen in der ioBroker vis Android App in den Einstellungen den Content neu einlesen lassen kann. Die Android App lädt die Dateien ein mal herunter und ruft sie dann aus dem lokalen Speicher ab um performanter zu sein, weshalb das runterladen nach Änderungen erneut gestartet werden muss.
Ich persönlich habe auf dem Android Tablet vor einiger Zeit auf die App FullyBrowser gewechselt, Vollversion kostet allerdings einmalig Geld, ausprobieren aller Features allerdings kostenfrei möglich, während ich davor mit dem paw Adapter + vis App eher suboptimale Ergebnisse erzielt hatte.
beste Grüße
Moritz
Perfekt.
Ich komm ja aus der SPS Industrieecke und tu mir mit JavaScript doch sehr schwer.
Mich hat schon immer genervt das bei meinem HMI immer die View bleibt die meine Frau in Verwendung hatte.
Hab endlich dein Script gefunden wo MouseEvents ausschlaggebend sind.
Jetzt kann ich nach 60sek. ohne rumtippen wieder in den Homescreen schalten lassen.
Hallo Moritz,
genau das was ich brauchen kann, dickes Lob!
Kannst du mir einen Tipp geben, wie den screensaver bei Bedarf über ein iobroker-Objekt ein-/ausschalten kann?
Hallo Moritz,
ich hätte noch zwei Problemstellungen 🙂
1. Ich habe über das „view in widget 8“ eine HTML-Seite eingebunden(Material Skin LMS). Leider werden Bedien-Aktionen in der HTML-Seite ignoriert und so kommt es vor das die View wechselt ich aber noch bei der Bedienung bin.
2. Wenn es bei mir Klingelt lasse ich über einen Viewwechsel die Kamera anzeigen. Leider bleibt diese View dann erhalten, der Screensaver wird also nicht aktiv. Es wäre schön wenn der Screensaver nach der abgelaufenden Zeit dann auch wieder aufschaltet.
Kannst du mir bei den zwei Punkten helfen?
Danke und Gruß
Christian
Hallo Moritz,
durch Zufall bin ich auf Deine Seite gelangt. Der Screensaver ist genau das, was ich gesucht habe. Vielen Dank für die ausführliche Anleitung.
Hallo Moritz,
ich habe gerade deinen Screensaver in meiner Vis eingesetzt.
Wenn ich z.B. auf die Seite für die Steuerung der Rolladen wechsele und der Screensaver anspringt, dann wird nachdem der Screensaver wieder beendet wurde kurz die Rolladensteuerung angezeigt und springt dann wieder auf die erste Seite meiner Vis.
Es ist egal ob ich das am PC oder meinem Echo Show 15 mache.