
ioBroker/Grafana: Dashboards und Panels in vis nutzen
Hallo zusammen,
in diesem Artikel möchte ich aufschreiben, wie ich es nach langem hin und her nun final geschafft habe, meine Flot iFrames in vis durch Grafana zu ersetzen. Ein großer Blocker hierbei war, dass ich den Anspruch hatte meine Grafana Konfiguration mittels Nutzer und Passwort abzusichern + entsprechend https nutzen wollte. Zusätzlich sollten aber die Visualisierungen lokal in vis eingebunden werden können, was sich mit https als schwierig erweist. Meine finale Lösung besteht nun aus zwei Grafana Docker Containern, wobei es auch ohne Docker gehen würde.
Kurz ein paar Worte zu den Vorteilen. Ich habe vorher eine SQLite Datenbank genutzt und hatte Flot als Visualisierung für die Daten eingesetzt. Mit der SQLite Datenbank oder auch wenn ihr die Aufzeichnung via History Adapter nutzt, werdet ihr mit Sensordaten welche sich hochfrequent ändern schnell an die Grenze kommen. Influx ist hier deutlich performanter da es für diese Art von Daten optimiert wurde. Diesen Umstieg habe ich bereits vor einiger Zeit vorgenommen.
Leider ist Flot nach wie vor sehr langsam, wenn es darum geht Daten aus der influx auszulesen und zu visualisieren. In meinen Tests mit Grafana hat sich dies als deutlich performanter herausgestellt und man hat die Möglichkeit Aggregationen direkt bei der Abfrage mittels der Flux Query Language vorzunehmen. Nach der Umstellung bin ich nun sehr zufrieden was die Performance betrifft. Gerade beim Ändern der Zeitfenster mittels mdui, ist die Ladezeit quasi nicht mehr vorhanden und auch das initiale Laden beim View geht deutlich schneller als mit Flot.
Final zeige ich noch die eher kleinen Anpassungen, welche ich machen musste um die die Zeitanpassung in den iFrames wieder mittels mdui steuerbar zu machen.
Voraussetzung für Grafana ist eine laufende influxdb. Für die Einbindung in den ioBroker muss zusätzlich der influxdb Adapter genutzt werden. Auch sollte Docker bereits installiert sein und ihr am Besten schon 1 - 2 mal damit gearbeitet haben.
Docker Container deployen
Als erstes wird der Docker Container deployed, welcher nur per https erreichbar ist. Für diesen erstellen wir zu erst ein Volume mittels
1 | docker volume create grafana |
Jetzt erstellen wir schon mal den Ordner in welchen Grafana die Daten persistieren soll.
1 2 | mkdir /var/lib/grafana mkdir /var/lib/grafana/ssl |
Dann wechseln wir in das Verzeichnis wo das Zertifikat abgelegt werden soll
1 | cd /var/lib/grafana/ssl |
Und erstellen hier das nötige Zertifikat und passen die Rechte an.
1 2 3 4 5 6 | openssl genrsa -out grafana.key 2048 openssl req -new -key grafana.key -out grafana.csr openssl x509 -req -days 365 -in grafana.csr -signkey grafana.key -out grafana.crt sudo chown grafana:grafana grafana.crt sudo chown grafana:grafana grafana.key sudo chmod 400 grafana.key grafana.crt |
Anschließend wird der Container wie folgt erstellt:
1 | docker run -p 3000:3000 -v grafana:/var/lib/grafana -e "GF_SERVER_PROTOCOL=https" -e "GF_SERVER_CERT_FILE=/var/lib/grafana/ssl/grafana.crt" -e "GF_SERVER_CERT_KEY=/var/lib/grafana/ssl/grafana.key" -e GF_AUTH_ANONYMOUS_ENABLED=true -e GF_SECURITY_ALLOW_EMBEDDING=true --detach=true --name=grafana --restart=always grafana/grafana |
Zweiter Container für http Exports
Der zweite Container wird nun ohne https erstellt und mounted das Verzeichnis der ersten Containers. Somit sollten sich beide Container synchron verhalten, wir können dann den SSL Container nutzen um Änderungen am Dashboard vorzunehmen und für die exports den ungeschützten Container ins iFrame einbinden. Hierfür nutze ich den Port 3001 statt 3000, da hier bereits der erste Container läuft.
1 | docker run -p 3001:3000 -v grafana:/var/lib/grafana -e GF_AUTH_ANONYMOUS_ENABLED=true -e GF_SECURITY_ALLOW_EMBEDDING=true --detach=true --name=grafana-read --restart=always grafana/grafana |
Nun sollten beide Container erfolgreich laufen, was ihr mit
1 | docker ps |
überprüfen könnt.
Portieren von mdui Flot iFrame zu Grafana iFrame
Wie bereits angekündigt nutze ich in meiner vis das mdui Framework. Hier ist es möglich Buttons zu erstellen um das gezeigte Zeitfenster anzupassen. Beim Export müsst ihr den Link so umbauen, dass statt der Unix Timestamps die Angaben mit
1 | &from=now-1d&to=now |
now- beliebig angepasst werden kann.In dem Button in welchem bislang die CSS Klasse
mdui-timespan-xx genutzt wurde muss nun die Klasse
1 | &from=now-1d&to=now |
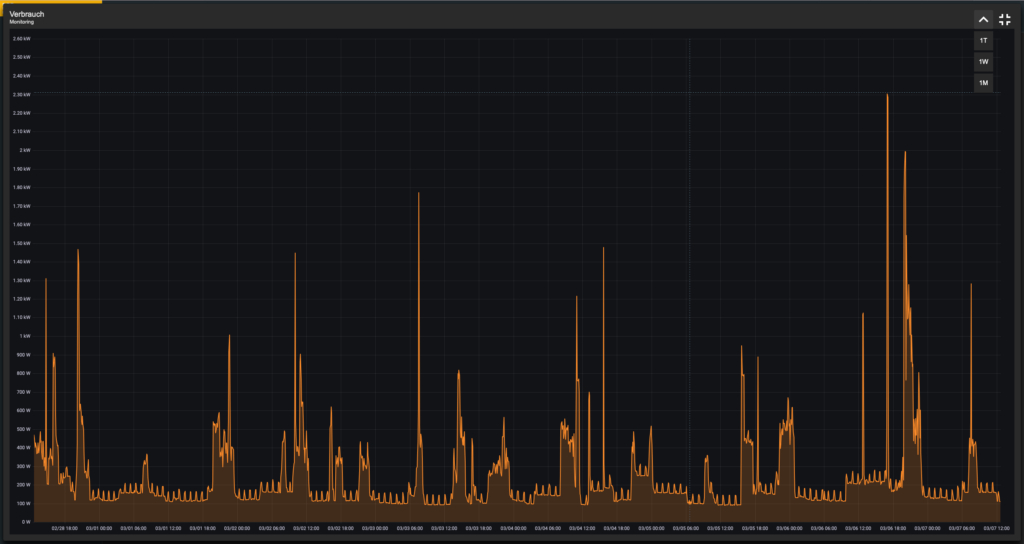
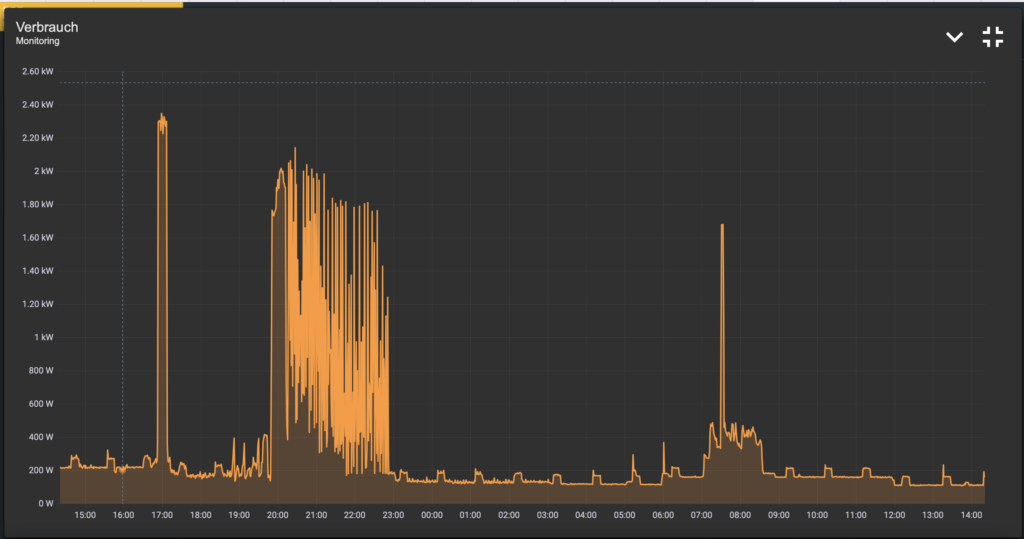
from und to wieder beliebig anpassen könnt. Das Ergebnis schaut bei mir wie folgt aus:

Transparenter Hintergrund
Aktuell habe ich noch das Problem, dass der Hintergrund nicht eingefärbt, geschweige denn transparent gemacht werden kann. Wer das tun möchte, kann die folgenden Schritte, ausführen, der Workaround ist jedoch etwas hacky.
Zu erst müssen wir die views/index.html bearbeiten.
1 | docker exec -it grafana-read vi /usr/share/grafana/public/views/index.html |
Hier muss innerhalb des ersten style tag
1 | body.dashboard-solo { background: none; } |
eingefügt werden. Dann mittels drücken von Escape,Eingabe von :w gefolgt von :q speichern und schließen. Nun mittels docker ps die ID des containers raussuchen und den Container mittels
1 | docker restart <id> |
neu starten.
TADA!

Falls Ihr Fragen, Wünsche, Videoideen oder andere Anregungen habt, stellt diese gerne in Form eines Kommentars oder schreibt eine Mail an info@iot-blog.net.







Hallo;
hättest du die Möglichkeit die Stelle in der Index.html genau zu beschreiben?
Wo ist die Stelle die du hier beschreibst genau?
Hier muss innerhalb des ersten style tag
VG
Transparenter Hintergrund
Aktuell habe ich noch das Problem, dass der Hintergrund nicht eingefärbt, geschweige denn transparent gemacht werden kann. Wer das tun möchte, kann die folgenden Schritte, ausführen, der Workaround ist jedoch etwas hacky.
Zu erst müssen wir die views/index.html bearbeiten.
1
docker exec -it grafana-read vi /usr/share/grafana/public/views/index.html
Hier muss innerhalb des ersten style tag
1
body.dashboard-solo { background: none; }
eingefügt werden. Dann mittels drücken von Escape,Eingabe von :w gefolgt von :q speichern und schließen. Nun mittels docker ps die ID des containers raussuchen und den Container mittels
1
docker restart
neu starten.
Hi Jörg,
ich wünsche dir einen schönen Abend.
Schaut bei mir so aus (erste Zeile abgeschnitten und sowieso nur ein Ausschnitt)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
height: 100%;
flex-direction: column;
display: flex;
justify-content: center;
align-items: center;
}
body.dashboard-solo { background: none; }
.preloader__enter {
opacity: 0;
animation-name: preloader-fade-in;
animation-iteration-count: 1;
animation-duration: 0.9s;
animation-delay: 1.35s;
animation-fill-mode: forwards;
}